WordPressの投稿記事をFacebookに連動させる の記事でも取り上げましたが、Status Updater を使用して実際の連携方法をまとめました。
現状、Wordpress からの記事はFacebook へ飛んでるので、設定上は問題ないかも♪
ただしFacebook は実名運用なので、何でもかんでも連動させるのはどうかな??という、その辺りの問題をクリアしているという前提で以下に Status Updater の設定方法を説明いたします。
また今回はFacebook 側での事前の設定が必要になるので、既にFacebook 側でマイアプリを用意出来ているという前提での説明になります。
Status Updater のインストール
以下のページから Status Updater プラグインをダウンロードするか、WordPress管理画面から検索してインストール&有効化します。Status Updater の設定
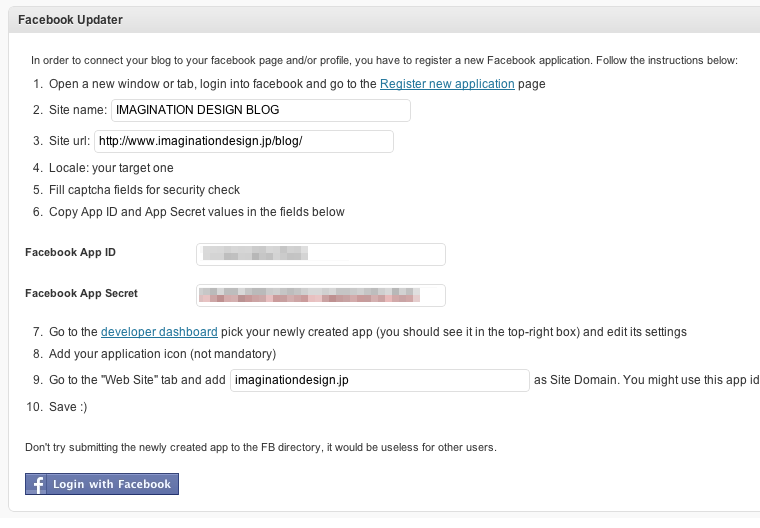
Status Updater ページの上から2段目「Facebook Updater」内を設定します。※Status Updater ではTwitter の設定もできますが、当方のブログの場合、Twitter は Tweetable で連動設定してしまっているため、今回はTwitter の説明は省略します。

「6. Copy App ID and App Secret values in the fields below」の説明通り、以下の情報を入力しますが、
| Facebook App ID: | FacebookマイアプリページのApp ID ※日本語だと「アプリID」 |
|---|---|
| Facebook App Secret: | FacebookマイアプリページのApp Secret ※日本語だと「アプリの秘訣」 |
Facebook マイアプリの確認と設定
Facebookマイアプリページは、以下のURLより開発者ページへ進み、右メニューの「My Apps」の中からアプリを選択します。
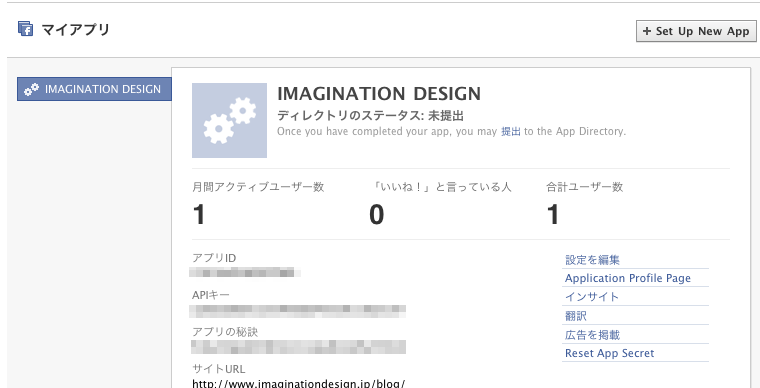
「マイアプリ」ページにApp ID コードなどが記載されていますのでコピペします。

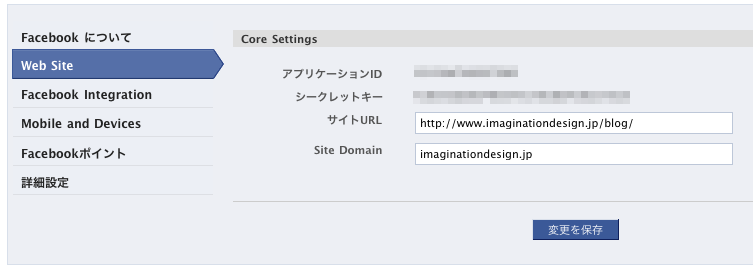
Facebook マイアプリページから「設定を変更」» 「Web Site」と進み、「Core Settings」のページへ移動します。

Core Settings ページで以下の情報を入力して「変更を保存」ボタンをクリックします。
| サイトURL: | 自身のブログのURL |
|---|---|
| Site Domain: | Status Updaterページの「Facebook Updater」で 9. の説明に記載されたドメイン |
Facebook へログイン
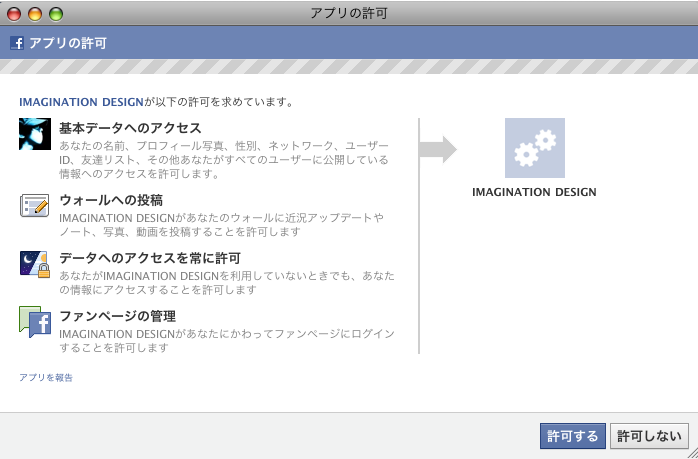
WordPress 管理画面に戻り、Status Updater ページ下部の「Login with facebook」ボタンをクリックすると以下のようなウィンドウが起動しますので、自身のアプリへのアクセスに対して「許可する」ボタンをクリックします。
許可が成功すると
Your blog is now linked to your Facebook account. Close this window AND save the WP settings page after filling all the fileds.
と表示されると思いますので、これでFacebook へのアクセスが完了したことになります。ここまではFacebook との連動設定なので、残すはWordPress 管理画面側の細かい設定になります。あともうちょいです♪
Facebook Updater の設定
再びWordPress 管理画面に戻って、残りの設定を行います。
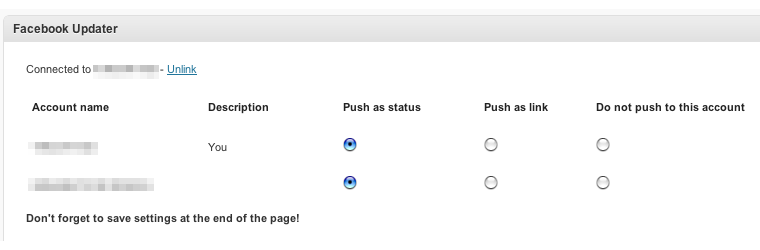
Status Updater ページの上から2段目「Facebook Updater」の表示が変わっていますので、設定の変更が行えるようになります。
| Account name: | Facebookのアカウント名 |
|---|---|
| Description: | 概要?説明??ともかく「You」の表示になります。 |
| Push as status: | 「ステータス」としてシェアする場合、チェックを入れます。 |
| Push as link: | 「リンク」としてシェアする場合、チェックを入れます。 |
| Do not push to this account: | チェックを入れたアカウントと連動しません。 |
「ステータス」と「リンク」の違い
ちなみに「ステータス」と「リンク」の違いですが、
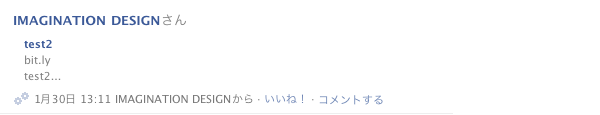
■ステータス:投稿記事+リンク付の「短縮URLで表示」される。
■リンク:「投稿記事全体にリンク」が貼られて表示される。
という感じになります…。分かりにくくてすみません!!ので、以下に簡単な表示例をアップします。■リンク:「投稿記事全体にリンク」が貼られて表示される。
▼こっちが「ステータス」です。

▼こっちが「リンク」です。

Facebook 側の表示は「ステータス」か「リンク」をお好みで選んでください。
その他の設定
あとは短縮URL をどこのサービスを使うとか、「ステータス」「リンク」の表示方法をどうするか?などの細かいオプション設定になります。
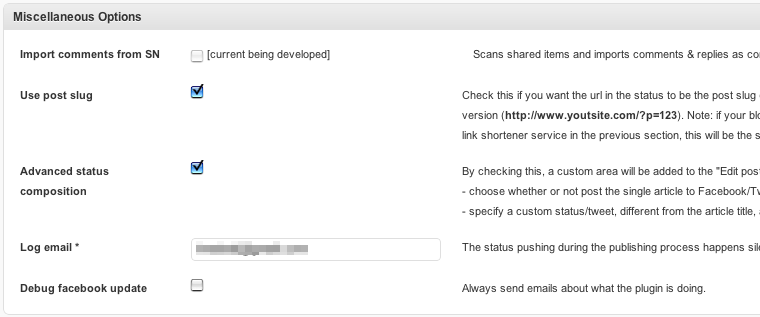
設定必須条件も含めて、当ブログではStatus Updaterページ下部の「Miscellaneous Options」において、以下2点を追加設定をしています。
| Advanced status composition: | 記事投稿画面に「Status Updater」ウィジェットを 表示させる場合はチェックを入れます。 |
|---|---|
| Log email: | メールアドレスの入力が必須です。 |
最後にページ下部の「Save」ボタンをクリックして設定変更完了になります。おつかれさまでした♪
残すは実際の投稿記事の際に、Facebook へ連動するかどうかを設定するだけになります。
記事の投稿
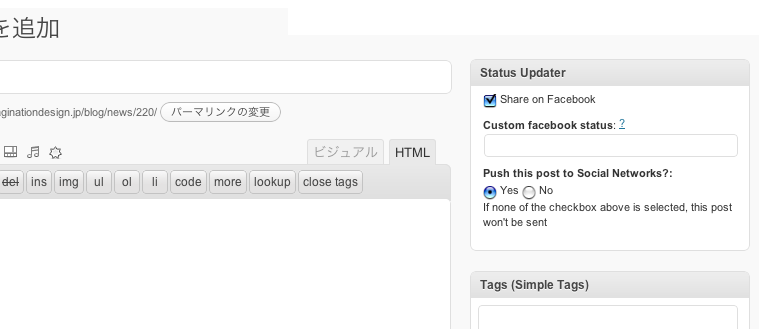
WordPress 管理画面の「新規投稿」画面を開くと、ページ右側に Status Updater のウィジェットが出現します。
インストール当初は「ちゃんとプラグイン動いてますか??」の確認用として表示させたままにしていたんですが、Facebook と連動したく無い記事の場合は「チェックを外す」などで利用できるので、このままの状態にしています。
あとは、いつも通り記事を書いて投稿(公開)すればおkです。
後書き
と、こんな感じで Status Updater を設定をしてみましたが、プラグインページの英語を全部読んだ訳ではないので、プラグイン配布先のチュートリアルやプラグインページ自体の説明をもちっと読み返しながら、引き続き解析を進めていこうと思います。
今回の設定に関して、なかなか外部の情報が得られなかったので、詳しい方がいらっしゃれば是非、ご意見いただけると幸いです。

コメントを残す