<iframe> を利用して、例えば自社サーバ内に用意したホームページコンテンツをFacebook ページ内に表示させるためには、Facebookの Static HTML アプリを使うと便利です。
表示させたいコンテンツのソースコード(<iframe></iframe>など)をStatic HTML アプリの編集画面で入力し、Facebookアカウントと連携することで実現可能となりますので、複雑なアプリを作成するなどの手間は不要です。
前提
※自社サーバ環境などにFacebook ページで表示させるコンテンツがすでに用意されている、という前提で紹介をさせていただきます。まだ用意されていない場合は先にコンテンツをご用意の上、以下のステップをお読みください。Facebook にログイン
まずは以下の Static HTML アプリのぺージへ移動します。※Facebookにログインする必要があります。
Static HTML の設定
「アプリへ移動」ボタンをクリックして Static HTML アプリの設定・インストール画面へ遷移します。
Static HTML と連携するアプリの選択
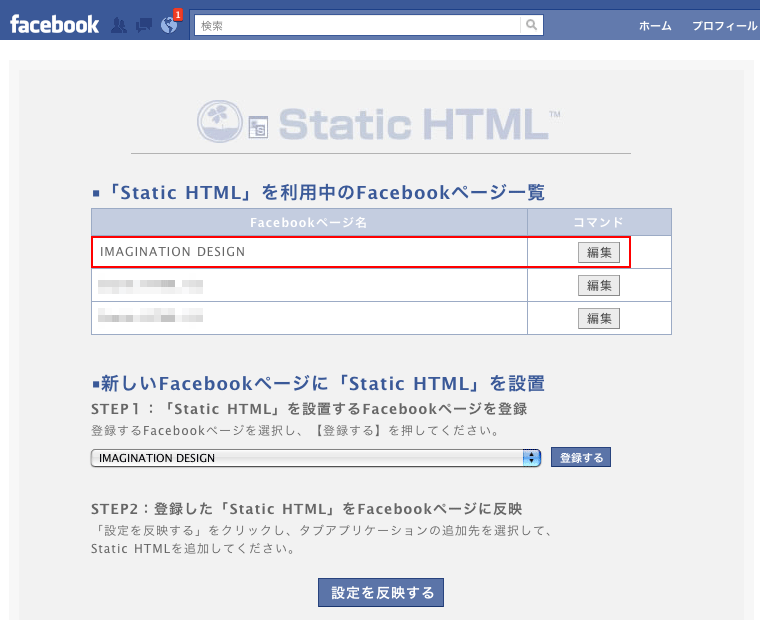
「Static HTML」を利用中のFacebook ページ一覧が表示されますので、Static HTML と連携するFacebook ページ名、または「編集」ボタンをクリックします。
Facebook ページに表示するコンテンツの入力
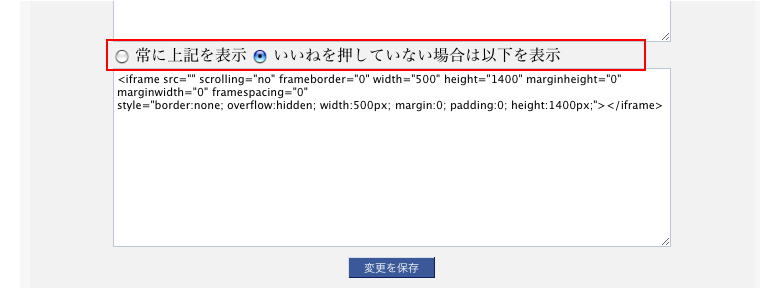
Static HTML 02 :を編集する ページへ移動しますので、ここで <iframe> などのソースコードを入力します。以下、<iframe>を用いた一例です。※「src=””」の部分は、自社サーバ環境などに用意したコンテンツのURL を記入してください。

いいね!ボタンクリックの前後で表示するコンテンツを切り替え
ページ中段に「常に上記を表示」「いいねを押していない場合は以下を表示」のいずれかが選択できるようになっています。
「いいねを押していない場合は以下を表示」を選択した場合、文字通り、Facebookページ上の「いいね!」ボタンのクリック前後で、表示させるコンテンツを変えることが可能です。
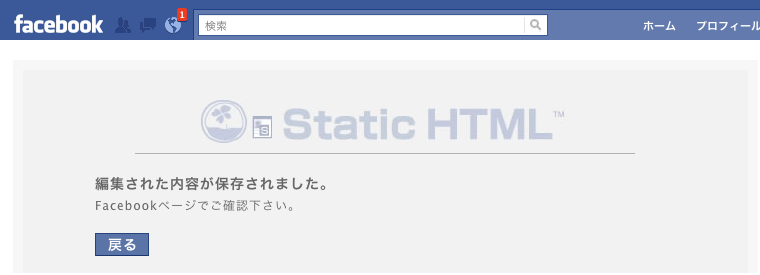
登録した内容が保存されたので、「戻る」ボタンをクリックして「Static HTML」を利用中のFacebook ページ一覧へ戻ります。

Static HTML の設置
Static HTML アプリの設定が完了しましたので、登録したコンテンツをどのFacebook ページ、またはアプリに設置するかを選択します。新しいFacebookページに「Static HTML」を設置より、Static HTMLアプリを設置したいFacebookページ、またはアプリを選択して「登録する」ボタンをクリックしてください。

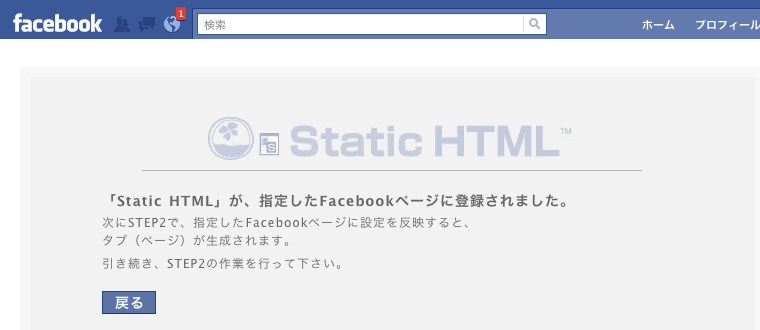
登録が完了しました。

Facebook ページへ表示させるコンテンツの登録はこの段階で完了しましたので、あとはFacebook アカウントとの Static HTML アプリの連携、並びにFacebookページへの表示方法をご説明します。
Static HTML とFacebookアカウントの連携
「Static HTML」を利用中のFacebookページ一覧より、ページ下部の「設定を反映する」ボタンをクリックしてください。
Facebook アカウントとの連携ページへ遷移しますので、連携するFacebook ページ、またはアプリを選択して、「Static HTMLを追加する」ボタンをクリックしてください。

Facebook ページに Static HTML アプリが追加されました。

Static HTML のタブ(メニュー)名の変更
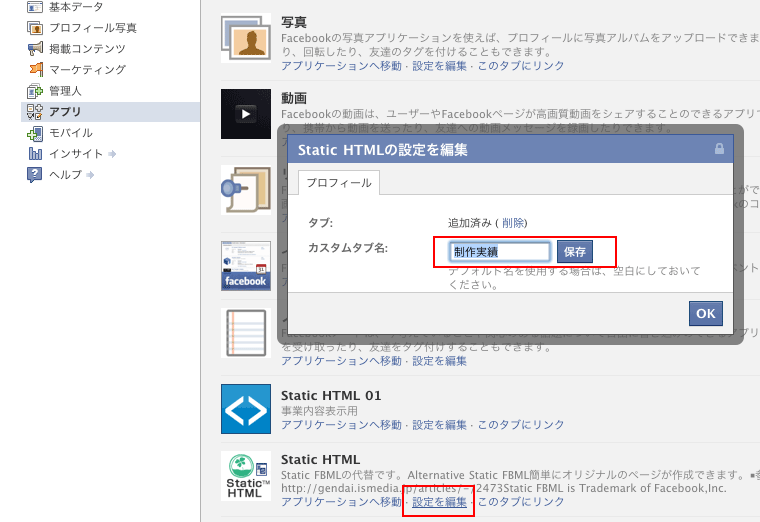
最後に Static HTML アプリで登録したコンテンツをFacebook ページに表示させる設定を行います。Facebook ページの編集を行い、追加された Static HTML アプリのタブ(メニュー)名を変更します。Facebookページの編集画面より左メニューの「アプリ」リンクを選択して、追加された Static HTML アプリの「設定を編集」リンクをクリックします。
タブ(メニュー)名を登録してから「保存」ボタンをクリックし、最後に「OK」ボタンをクリックします。

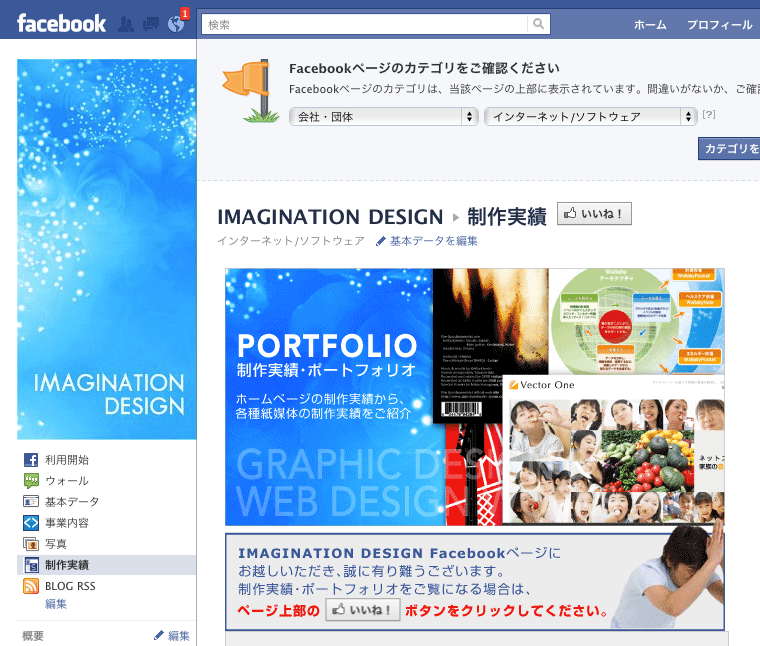
これでFacebook ページに Static HTML アプリの設置が完了します。 実際の表示例は以下のようになります。当Facebookページでは「制作実績」というコンテンツを掲載しています。
まずは「いいね!」ボタンをクリックする前の表示例です。

以下が、「いいね!」ボタンをクリックした後の表示例です。
 */?>
*/?>「いいね!」ボタンのクリック前後で表示内容変えることができる。
Static HTML アプリを利用する理由ですが <iframe> を使用できることに加えて、この「「いいね!」ボタンのクリック前後で表示内容変えることができる。」点が非常に大きいです。当Facebookページの場合は「いいね!」ボタンをクリックする「前」と「後」で、それぞれに適したコンテンツページを<iframe>で読み込んでいますが、現在のところ上記方法で問題なくコンテンツは表示され、且つ「いいね!」ボタンのクリック前後での動作(コンテンツ表示内容)も特に問題ないようです♪
Static HTMLは、1つのFacebookページに1つのメニュー(タブ)しか使用できない。
デフォルトで1つのFacebookページに複数の Static HTML アプリを導入することはどうやら無理なようです。現時点での問題点と言いますか、無償だから仕方ない部分と言いますか、引っかかるポイントでもあります。
有償で2個以上設置できるサービスがあるようですが、Static HTML のような機能を複数設置したい場合は、同等機能の別のアプリを利用するか、独自でアプリを作成するかになるかと思われます。
ただし、同等機能の別のアプリの場合、<iframe> を利用したコンテンツ掲載を推奨していないケースも多く、また<iframe> 自体が使えない場合がありますので、独自でアプリを作った方が上手くいくかもしれません。

コメントを残す