WordPressの Contact Form 7 を強化するための非常に便利なjQuery プラグインが紹介されておりましたので、早速利用してみました。
このjQuery プラグインを利用することで、Contact Form 7 で設置したお問い合わせメールフォーム画面に「確認画面」を挟むことができます。
※ページはリロードしませんので、正確には「確認フェーズ」を挟むイメージです。
設置はも簡単ですし、当ブログでも問題なく動作したので、jQuery で Contact Form 7 に確認画面を挟む方法について紹介させていただきます。
jquery.wpcf7.confirm.js のダウンロード
以下のページにアクセスし、ページ下部のリンクよりjavascript ファイルをダウンロードします。jquery.wpcf7.confirm.js の設定
ダウンロードした jquery.wpcf7.confirm.js を、jquery フォイルと一緒に wp-content/themes/ 内のheader.php 内に設置します。[php] <script type="text/javascript" src="./jquery.js"></script>
<script type="text/javascript" src="./jquery.wpcf7.confirm.js"></script>
[/php] ファイル側の設定はこれで終了ですが、レイアウト制御やエラーメッセージ変更が必要な場合は、別途CSS やJavascript ファイルを補正してください。
※動かない場合は、上記コードを footer.php の </body> 直前に置いた上で再度試してみてください。
※また、エラーメッセージなどのカスタマイズに関しては jquery.wpcf7.confirm.js のカスタマイズの項目を参照ください。
jquery.wpcf7.confirm.js の動き
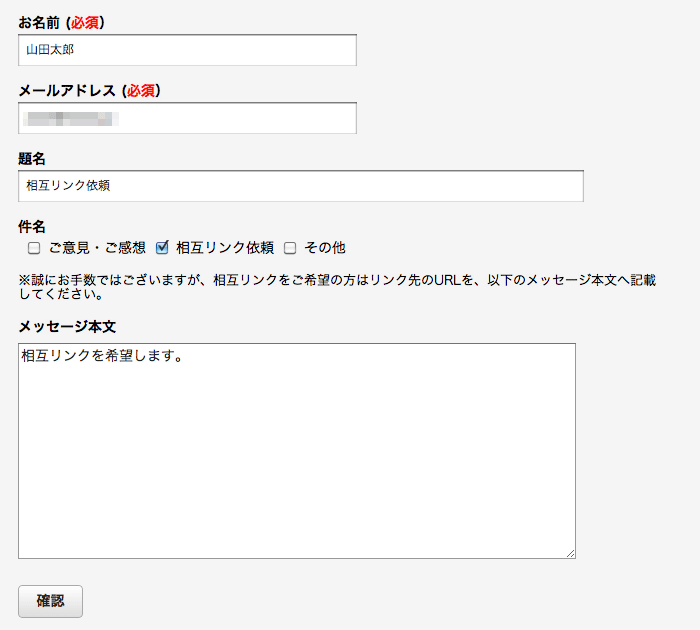
Contact Form 7 を設置したページへ遷移し、必要な項目を入力、選択します。
ページ下部の「確認」ボタンをクリックすると、
■テキストエリアにreadonly 属性
■チェックボックスやラジオボタンなどは非表示
■ドロップダウンメニューにはdisabled 属性
が追加され、<input> の各項目が編集不可能な状態になります。■チェックボックスやラジオボタンなどは非表示
■ドロップダウンメニューにはdisabled 属性
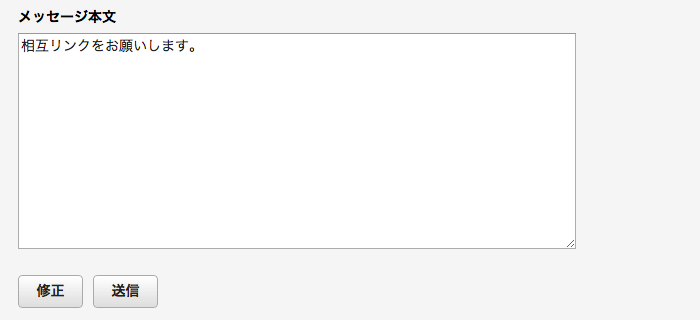
また、ページ下部に「修正」ボタンが追加され、「確認」ボタンが「送信」ボタンに変更されます。

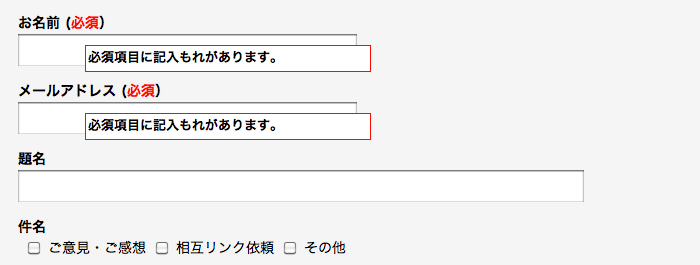
入力必須項目に不備があると「必須項目に記入もれがあります」のようにエラーの場所を指摘してくれます。この辺りのデザインは、カスタマイズ次第で何とかかなりそうな気がしますね。

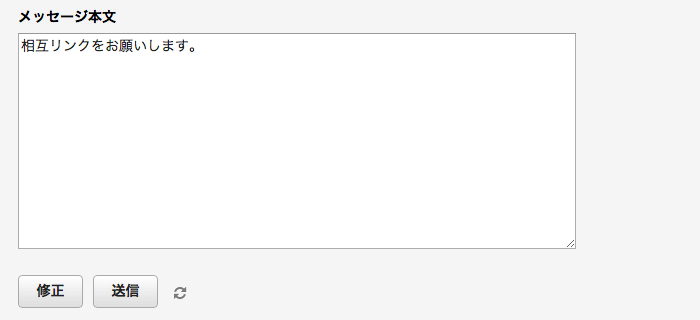
「送信」ボタンをクリックすると、右横のloading 画像が回り始め、送信完了に至ります。

jquery.wpcf7.confirm.js のカスタマイズ
javascript ファイル内で、「修正」「送信」などのボタン名称やエラーメッセージの表示テキストを変更することが可能ですので、必要に応じて jquery.wpcf7.confirm.js ファイルの以下の部分を修正します。[php] var SUBMIT_NAME = ‘送信’;
var CONFIRM_NAME = ‘確認’;
var MODIFY_NAME = ‘修正’;
var SELECT_EMPTY_VALUE = ‘—‘;
var MODIFY_BUTTON_ID = ‘wpcf7-modify’;
var ALERT_MESSAGE_CLASS = ‘wpcf7-not-valid-tip’;
var EMPTY_MESSAGE = ‘必須項目に記入もれがあります。’;
var INVALIDE_EMAIL_MESSAGE = ‘メールアドレスの形式が正しくないようです。’;
var DISABLE_SELECT_COLOR = ‘color:#000000’;
[/php] また、「修正」ボタンをCSS よりデザイン変更することが可能です。
Contact Form 7 で「送信完了ページ」に飛ばす設定をしている場合
Contact Form 7 のプラグインは以下のように送信完了ページを指定することができます。[php] on_sent_ok: "location.replace(‘http://hogehoge.com/thanks.php’);"
[/php] 「送信」ボタンをクリックしてloading 画像が回り始めた後に、上記の指定した完了ページへ正常に遷移します。

見積依頼などの複雑なメールフォームでは動作確認していませんが、今回例で挙げさせていただいたような、基本的な項目だけのフォームであれば特に問題なく動くと思います。非常に便利です♪

質問させて頂きます。WordPress初心者です^^;
ご利用のサーバにファイルをアップし、wp-content/themes/内のhead.php内にタグを設置します。とありますが・・・
こちらは
header.phpというファイルの事ですか?
又、タグを設置とは
とのコードでよろしいのでしょうか?
何回やっても上手くいきません。アドバイスを頂けたらと思います。
はじめまして。
ブログ管理人のimadesi です。
>こちらは
>header.phpというファイルの事ですか?
誤字でした。すみませんでした。
header.php です。
>
>とのコードでよろしいのでしょうか?
その通りになります。
補足ですが、
http://elearn.jp/wpman/column/c20111212_01.html
で公開されておりますJavasctriptファイルを、
jquery.wpcf7.confirm.js
というファイル名で保存しているとしますと、
それを テーマファイルのheader.php 内の<head></head>に
<head>
…
<?php wp_head(); ?>
…
<script src=”jquery.wpcf7.confirm.js”></script>
…
</head>
のように挿入します。
わたしの場合は
<?php wp_head(); ?>
よりも「後」に、今回のJavascriptを挿入すると動きました。
jQueryのバージョンは1.6.4 でも動きますが、
これより古いバージョンですと、動作しない可能性もあります。
ご参考になれば幸いです。
管理人様、早速のご返答ありがとうございます。
当方、その様にやっていると思うのですが、送信ボタンを押すと確認画面には行かずに即時に送信されてしまいます。
jquery.wpcf7.confirm.jsファイルはheader.phpと同じフォルダー(テーマー名)のフォルダーに入れております。
■ お問い合わせフォームの方の[submit]はそのままで宜しかったのでしょうか?
■ jquery.wpcf7.confirm.jsファイルは何もいじっておりません。
jquery.wpcf7.confirm.js の
64行目付近
$(‘.wpcf7-submit’).val( SUBMIT_NAME ).before( ‘<input type=”button” name=”‘+MODIFY_BUTTON_ID+'” id=”‘+MODIFY_BUTTON_ID+'” value=”‘+MODIFY_NAME+'” />’ );
を、
$(‘.wpcf7-submit’).val( SUBMIT_NAME ).before( ‘<input type=”submit” name=”‘+MODIFY_BUTTON_ID+'” id=”‘+MODIFY_BUTTON_ID+'” value=”‘+MODIFY_NAME+'” />’ );
と、input type=”button” を input type=”submit” に変えたらどうでしょうか。
あと考えられる点としては、Javascriptの記述の順番でしょうか。。。
…
<?php wp_head(); ?>
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js”></script>
<script src=”jquery.wpcf7.confirm.js”></script>
…
のような順番でも動きませんでしょうか?
管理者様、ビックリするくらいの即答・丁寧なサポート誠にありがとうございます。
残念ながら動きません。何度もトライしているのですが、上手くいきません。
当方がインストールしてあるテーマがなにかしらの問題でJqueryを動かすのを邪魔している事もあるのでしょうか?
わたしも動かなくてこちらにたどり着きましたが、動くようになりましたので、いろんな方々へのお礼の気持ちをこめて、こちらに書きます。
こちらのjsを動かすには、そのjsを動かすためのjsファイルをDLしてアップロードしなければ動きません。
例えばjquery-1.7.2.min.jsなど。
次にテーマファイルの中にjsフォルダを作成し、そこに2つのjsをアップロードします。
そしてタグはheader.phpの中のの下に以下の2つを書き加えます。
———————————————————————–
<script type="text/javascript" src="/js/jquery-1.7.2.min.js”>
<script type="text/javascript" src="/js/jquery.wpcf7.confirm.js”>
———————————————————————–
保存後、「送信」ボタンが「確認」ボタンに変更されていたら成功です!!
管理人 @imadesi です。
貴重なご意見ありがとうございます。
ちょっとブログの手直しをしている最中でしたので、
本件、色々と調べておりました。
twentyeleven のテーマにjqueryと jquery.wpcf7.confirm.js を入れて、テーマを twentyeleven にした状態でお問い合わせの確認フェイズが動作すれば、今お使いのテーマになにかしらの引っかかりがある可能性もありますが、
あと、プラグインを1つ1つ外して挙動をみても上手く動かない場合、現在の状況だけでは、原因が分かりかねる部分が大きいため、スクリプト配布元の
http://elearn.jp/wpman/column/c20111212_01.html
様 にお問い合わせいただく方が確実かもしれません。
お力になれず、大変恐縮ではございますが、
よろしくお願い申し上げます。
お忙しい中、ご丁寧に対応して頂きありがとうございました。
いろいろと挑戦してみます。