企業サイトをWordPress で構築する時には、トップページにブログやお知らせを○件表示させる処理を行うことが多いのですが、「最新の記事にはNEW マークを表示させる」という処理も合わせていれることが多いですので、
今回はWordPress の新着記事にNEW アイコンを表示させる方法を複数紹介させていただきます。
指定した日数だけNEWマークを表示
Google で調べるとよく出てくる方法ですが、記事を書いて7日間、NEWマークを表示する方法です。[php] <?php
$days = 7; //Newマーク表示の日数
$daysInt = ($days-1)*86400;
$today = time();
$entry = get_the_time(‘U’);
$dayago = $today-$entry;
if ($dayago < $daysInt) {
$blogUrl = get_bloginfo(‘template_url’);
echo ‘<div class="new">NEW</div>’;
}
?>
[/php]
isFirst()で1 件目の記事だけNEW マークを表示
上記の「指定した日数だけNEWマークを表示する方法」は日数による縛りを設けていますが、こちらは「一番新しく投稿された記事1 件」に対してのみNew マークを表示させる処理になります。functions.php を編集して、isFirst() の条件分岐で1件目の記事に対して他の記事とは違う処理(NEWマーク表示)をする方法です。
[php] <?php
function isFirst(){
global $wp_query;
return ($wp_query->current_post === 0);
}
?>
[/php]
あとは、記事のテンプレートファイル内で、isFisrt()で条件分岐する個所に以下のように書きます。
[php] <?php the_title(); ?>
<?php if(is_Fisrt()) {?>
<div class="new">NEW</div>
<?php } else {} ?>
[/php]
「What’s New Generator」プラグインを利用してNEWマークを表示
他にも方法を調べてみると、このようなプラグインも有るみたいですね。管理画面のプラグイン新規追加ページより、What’s New Generator と検索すればヒットしますので、インストールして有効化します。
What’s New Generator の特徴
プラグインの特徴を引用させていただくと期間を指定してタイトルにNEW!マークを表示させることができます。
新着情報に表示するコンテンツに投稿または固定ページを設定できます。
表示する件数を設定できます。
表示順序は、公開日順・更新日順から選択できます。
カテゴリを指定して記事の新着情報を表示させることができます。(投稿のみ)
WordPressの設定画面でこれらの設定を行い、新着表示のプレビューができます。
What’s New Generator
とのことで、かなり細やかな設定が可能なようです。
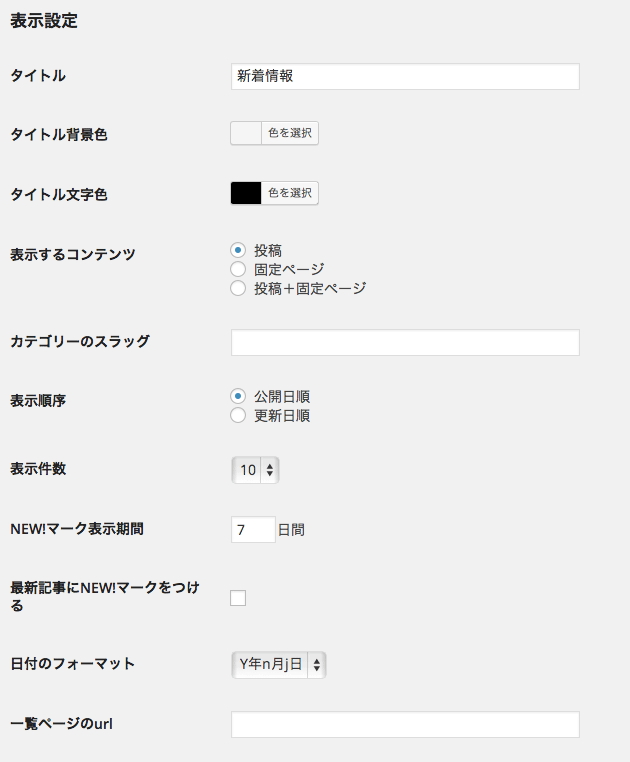
What’s New Generator の設定
画面イメージはこのような感じです。
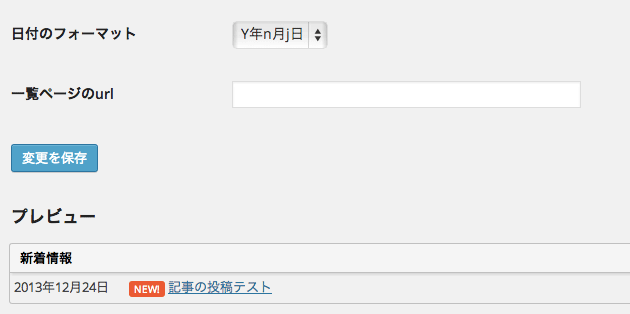
表示するコンテンツを「投稿」「固定ページ」「投稿と固定ページ」の中から選択し、表示件数やNEWマークの表示期間などを選択した上で、What’s New Generator 設定ページ下部のプレビュー欄で確認します。

最後に、ページ上部に表示されたショートコード
[php] [showwhatsnew] [/php] を、ニュースを表示させたい固定ページなどに貼付けます。

コメントを残す