WordPressにお問い合わせメールフォームを設置するにあたり、色々なプラグインや自作のプログラムを試しましたが、やはり Contact Form 7 を導入することになりました。
改めて書くのもなんですが…
Contact Form 7 の主な機能能、また私個人が使用してみて感じたメリットは以下の通りです。
■1つのブログで、複数のお問い合わせフォームを設置可能。
■名前、メールアドレス、題名、問い合わせ詳細(コメント)の項目がデフォルトの機能で付いている。
■カスタマイズにより、ラジオボタン、チェックボックスの設置が可能。
■fromのクラスを指定できるので、CSSによるデザイン変更が可能。
■お問い合わせ完了ページを別途設けることができ、コンバージョンの設定が可能。
■名前、メールアドレス、題名、問い合わせ詳細(コメント)の項目がデフォルトの機能で付いている。
■カスタマイズにより、ラジオボタン、チェックボックスの設置が可能。
■fromのクラスを指定できるので、CSSによるデザイン変更が可能。
■お問い合わせ完了ページを別途設けることができ、コンバージョンの設定が可能。
個人的には複数のフォームが設置できる点、カスタマイズ性に優れている点と、コンバージョンの設定面が魅力だと感じます。
※「お問い合わせ完了ページを別途設けることができ、コンバージョンの設定が可能」については、Contact Form 7 でお問い合わせ完了ページを新規に設置し、コンバージョンを設定する の記事で具体的な設定方法を記載しておりますので、こちらも合わせてご確認くださいませ。
Contact Form 7 のインストール
以下のページより、最新版の Contact Form 7 をダウンロードし、WordPress 管理画面内で有効にします。Contact Form 7 を有効したら、管理画面左メニューより「お問い合わせ」をクリックします。
Contact Form 7 の基本設定
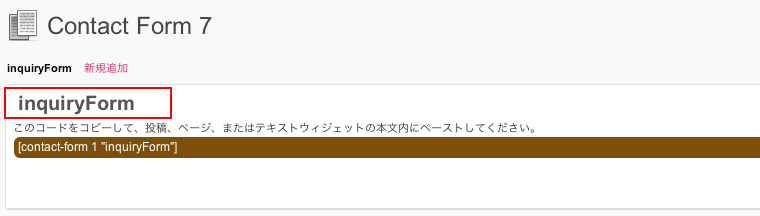
お問い合わせメールフォーム設定を行うにあたり、まずはフォーム名を設定します(任意)。
続いて、フォームのカスタマイズを行います。

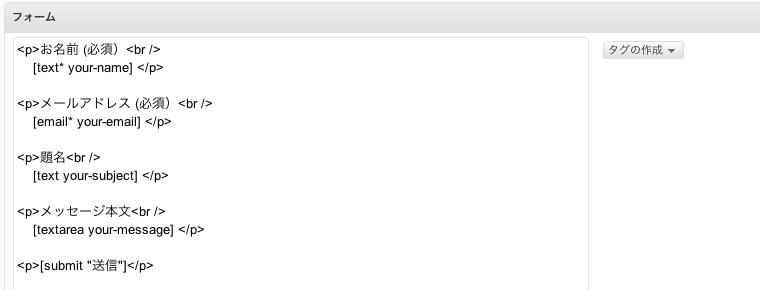
「フォーム」欄には最初から
お名前(必須)
メールアドレス(必須)
題名
メッセージ本文
の4 件の項目がすでに設定されていますが、これらの項目に対してマークアップし直して上げることが可能です。メールアドレス(必須)
題名
メッセージ本文
class やid を追記し、CSS にて装飾を施して上げることでブログページ上でも見栄えが増します。
お問い合わせ項目を追加
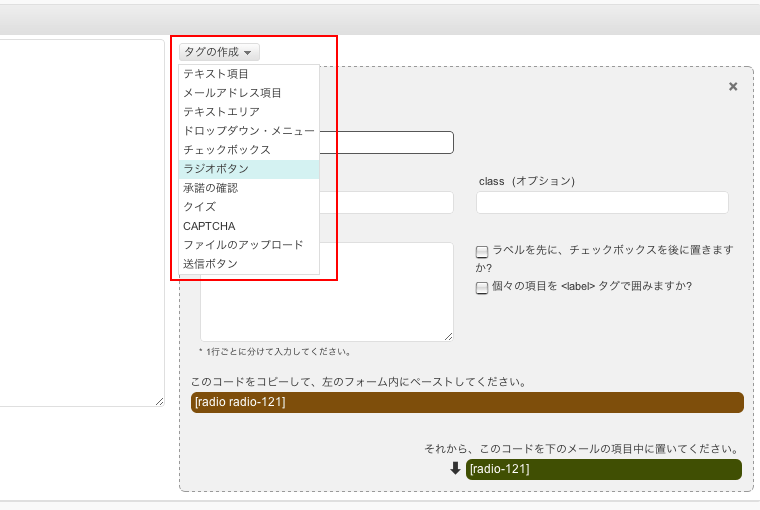
ここから若干カスタマイズが必要になります。「フォーム」欄右の「タグの作成」ボタンをクリックする事で、ラジオボタンやチェックボックスなどを追加することが可能です。クイズや承諾の確認 などの項目あるので、使い方によってはかなり用途の広いフォームが作成できるのではないでしょうか。

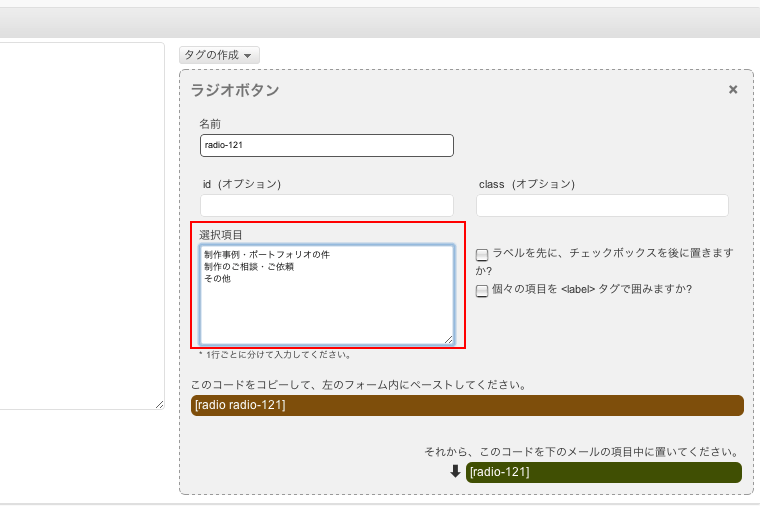
例えばラジオボタンを設置する場合、「選択項目」欄に表示させたいラジオボタンの項目を記述します。

あとは「このコードをコピーして、左のフォーム内にペーストしてください。」の説明に従い、左のフォーム欄にコードをペーストさせます。
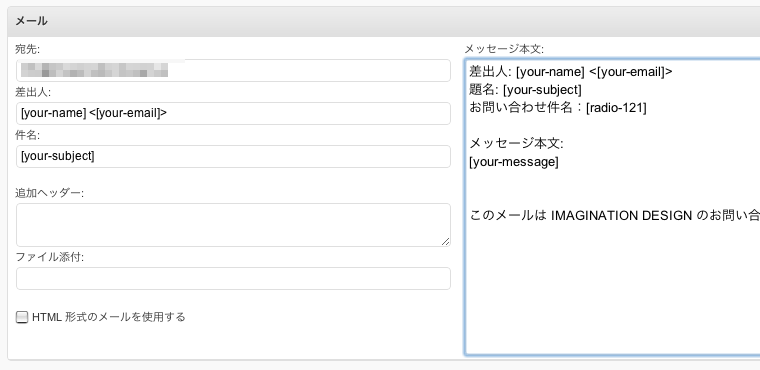
受信メール本文のフォーマット設定
「メール」欄では、お問い合わせメールフォーム経由で受信したメールの本文を設定します。
上記「タグを作成」によって追加されたお問い合わせ項目もメール本文に記載したい場合は、「メッセージ本文:」欄にコードをペーストすることをお忘れなく。
基本、ここまでの設定でお問い合わせメールの設置は完了になります。
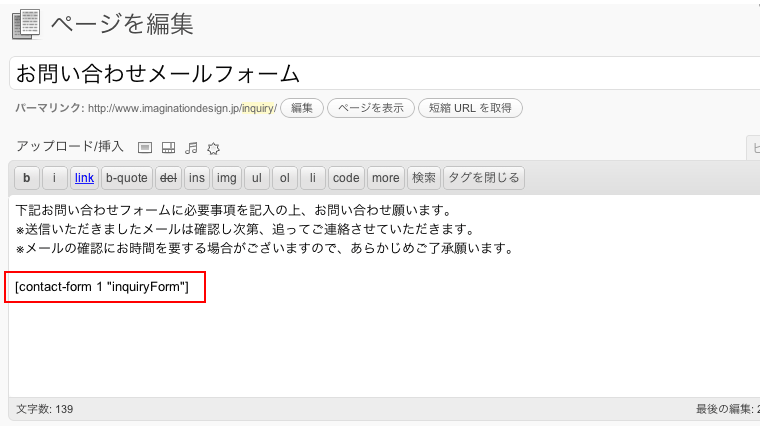
固定ページ、投稿記事へショートコードのペースト
フォーム、メール本文の設置が完了したら、ページ右下の「保存」ボタンをクリックし、ページ上部の「このコードをコピーして、投稿、ページ、またはテキストウィジェットの本文内にペーストしてください。」の説明に従ってブログの固定ページや投稿記事内にペーストします。例えば、「お問い合わせメールフォーム」という固定ページを設けている場合、本文欄に以下のショートコードを貼付けるだけでフォームの設置が完了します。

以上で、Wordpress 管理画面での基本的な設定は完了となります。

コメントを残す