ブログのリニューアルに伴い、久々にテーマファイルをガッつり触っていると Disqus Comment プラグインがなぜか正常に動かなくなってしまったので…
前から導入を考えていた WordPress.com の公式プラグイン Jetpack コメントに乗り換えることにしました。
設置も簡単で機能としても申し分ないJetpack コメントプラグインの設定方法を、簡単ではありますが紹介させていただきます。
Jetpack とは?
WordPress.com で利用できる機能を、サーバインストール型のWordPress でも使えるようにしたプラグインが Jetpack です。よく使いそうな機能として「コメント」「お問い合わせメールフォーム」「短縮 URL」「ショートコード埋め込み」などがあったのですが、2012年にバージョンが2.0 にアップしてからは、WordPress.com サーバーに画像をキャッシュする「Photon CDN」の他、「メール投稿」「無限スクロール」などの機能も追加されましたので、かなり高機能なプラグインになっています。
WordPress.com のアカウント取得
Jetpack コメント を利用するには WordPress.com のアカウントが必要ですので、まずは以下のページから新規にアカウントを発行します。
Jetpack のインストール
WordPress管理画面より Jetpack を検索するか、以下のページからプラグインファイル一式をダウンロードします。WordPress.com との連携
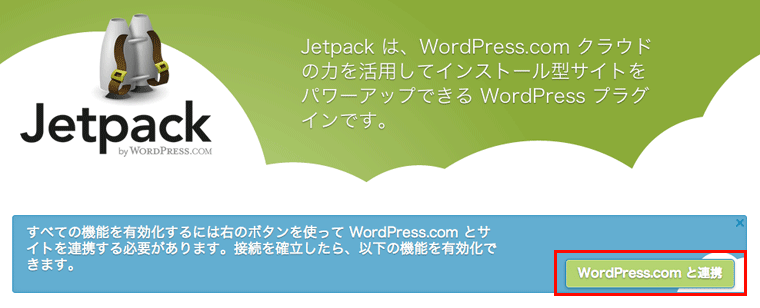
Jetpack プラグインを有効化すると、WordPress.com との連携を促すボタンが出現しますのでクリックします。
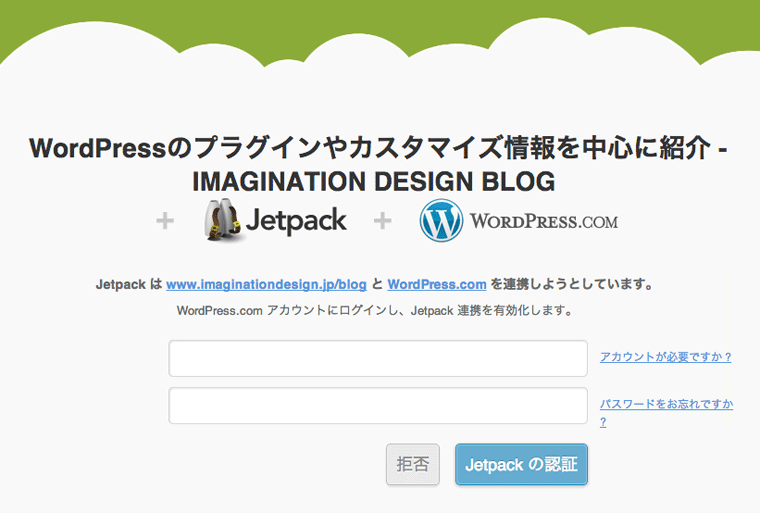
WordPress.com のアカウントを入力して「Jetpack の認証」ボタンをクリックします。

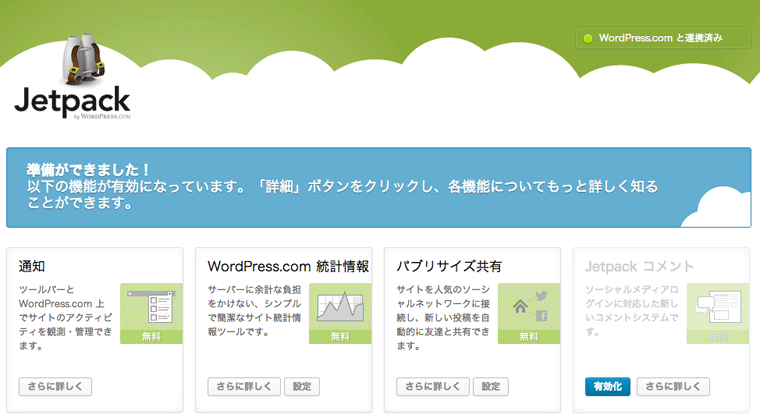
認証が完了してWordPress管理画面に戻ってくると、Jetpack の各プラグインが利用できるようになっています。

Jetpack コメントの設定
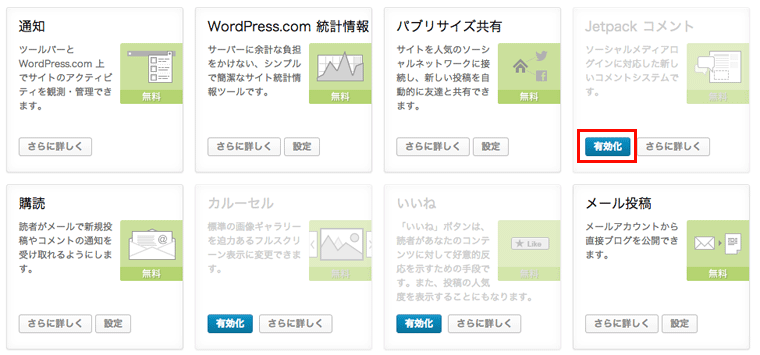
Jetpack コメントの「有効化」ボタンをクリックします。
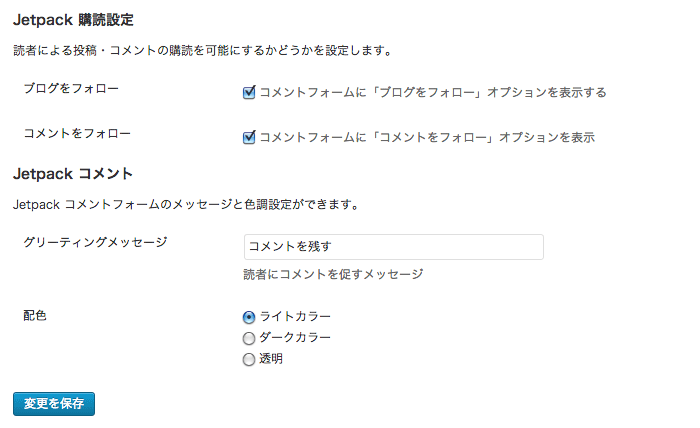
管理画面の「ディスカッション」ページで Jetpack コメントの設定を行うことができます。

single.php にコメントフォームを出力
コメントフォームをフロント画面に出力するには、テーマファイル内に以下のコードが必要です。[php] <?php comment_form(); ?>
[/php]
comments.php を利用していれば、ファイル内に <?php comment_form(); ?> が記述されていることを確認した上で、single.php などに以下のコードを挿入します。
[php] <?php comments_template(); ?>
[/php]
※テーマに合わせてどちらかを使ってください。
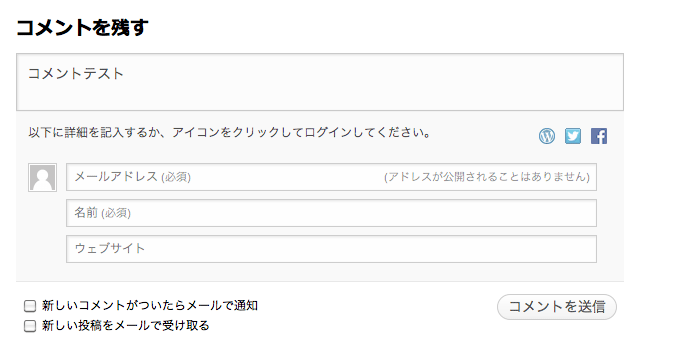
コメントを残す
コメントを残すには「メールアドレス」「お名前」の入力が必須なのですが、
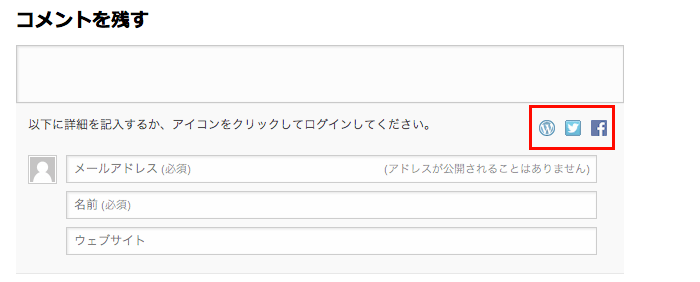
コメントフォームの右上に WordPress.com、Twitter、Facebook のアイコンがありますので、クリックして各アカウントでログインしてコメントを書き込むこともできます。

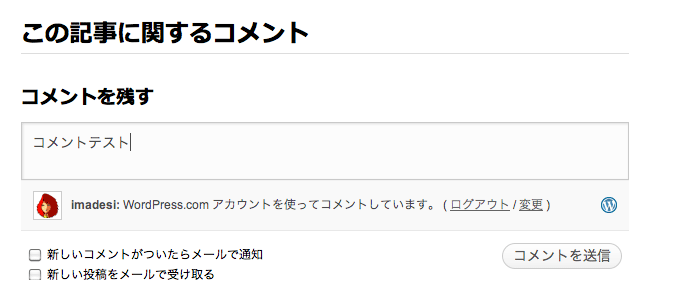
試しにWordPress.com のアカウントでログインしてみると、

こんな感じでコメントを投稿することができるようになります。


こんにちは。
WordPressに「Jetpack コメントプラグインを設置」しようと方法を探してましたら、本ページを見つけることができました。
役に立つご案内、ありがとうございます。
独自テンプレートでWordPressのブログ制作をしており、このページを参考に実装を進めて以下作業をしました。
・「comments.php」がなかったので、今回作成し「」とだけ記載。
・「single.php 」へコメント欄を配置したい箇所へ「」と追記。
・Jetpack コメント機能を有効にした。
コメント欄が表示され投稿はできるようになりました。
しかし、投稿をしてもサイトへ表示されません(管理ページからコメントを承認しても表示されません)。
もし、よろしければ、アドバイスを頂けますでしょうか。
どうぞよろしくお願い致します。
ご連絡いただきまして有り難うございます。
現象が把握しきれていないので、
的を得た回答ではないかもしれませんが…ご了承ください。
jetpackを使わず、デフォルトのコメントフォームでコメントしたらどうなりますでしょうか?
それでコメントが表示されれば、多分jetpack コメントを使う場合でも問題なく表示されると思うのですが、
ディスカッション設定及び、WordPress.comとの連携がうまくいっているかも合わせて
確認された方が良いかもしれません。
よろしくお願い致します。
ご丁寧に、ご案内ありがとうございます。
スパム対策ツールがワークしているのでしょうか?「」内の記述が消えておりますね。
これでは、何だかわからないにもかかわらずご回答ありがとうございました。
jetpackをオフにしてデフォルトのコメントフォームにしても表示されませんでした。
このことからjetpackではなく根本的なところが問題のようですので、そこを調べていきたいと思います。
ご案内、ありがとうございました。