WordPressで関連記事を表示させるプラグインはいくつかありますが、今回のように、投稿記事で使用しているサムネイル画像を取得して表示させる、という場合には Similar Posts というプラグインが便利かもしれません。
当ブログでは(記事によってメディアライブラリを使ったり使ってなかったりしているため…)実用はしてしませんが、試験導入した時の設定方法について簡単にご紹介します。
Similar Posts のインストール
WordPress管理画面より Similar Posts を検索してインストール、有効化します。Similar Postsプラグインでは色々な設定が可能なようですが、当ブログを含めて色々実験してみた所、
General Settings
Output Settings
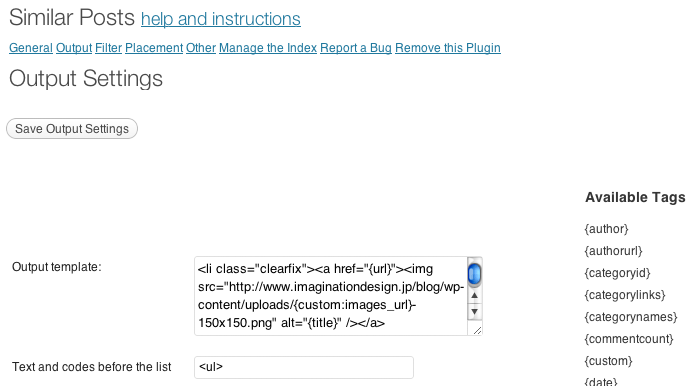
の設定だけで必要最低限のことができたので、この2 項目に関して説明したいと思います。Output Settings
Similar Posts の設定(General Settings)
まずは「General Settings」ですが、文字通り「基本設定」になります。ここでは記事表示数などの、あくまで基本的な項目に関しての設定を行いますので、サムネイル画像の取得には直接関係ありません。
設定項目に問題がなければ、ページ下部の「Save General Settings」ボタンをクリックします。
Similar Posts の設定(Output Settings)
続いて「Output Settings」ですが、これは出力設定、つまりはフロント画面の表示設定になります。設定ページの右サイド「Available Tags」に利用できるタグ一覧が表示されております通り、Similar Posts プラグインには使用できるタグがたくさん存在しますので、このページでサムネイル画像取得を含めた関連記事のフロントへの出力設定を行います。
基本的なタグ
例えば、記事のタイトルを取得したい場合は{title}
を。また、記事のURL(パーマリンク)を取得したい場合は{url}
を利用します。カスタムタグの利用
また、以下のようにカスタムタグを利用できますので、{custom:}
例えば記事で使用している画像(URL)を取得したい場合は{custom:images_url}
と記述した上で、記事投稿画面のカスタムフィールド欄で images_url の値を設定してあげれば、投稿記事内の画像を指定して取得することができます。上記設定を元に「Output template:」を以下のように記述すると、関連記事の「記事のタイトル」「URL(パーマリンク)」「サムネイル画像」を取得することができます。
[html] <li><a href="{url}">
<img src="http://hogehoge.com/wp-content/uploads/{custom:images_url}-150×150.png" class="" alt="{title}" /></a>
<a href="{url}"><strong>{title}</strong></a><br />{excerpt}</li>
[/html] ※CSSでレイアウト調整すれば、サムネイル画像を左(もしくは右)寄せにすることが可能になります。
※画像の「-150×150.png」はあくまで当ブログで実践した際の設定値(サムネイル)なので、この部分はブログやサイトに合わせた記述に変更してください。また、この方法でサムネイルを取得する場合は、メディアライブラリに画像がアップロードされている必要があります。

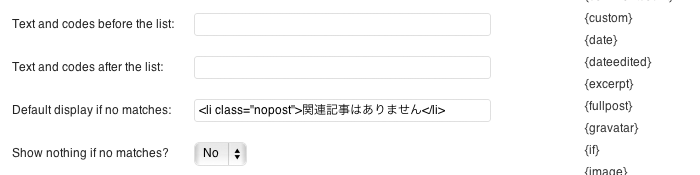
関連記事が存在しない場合の設定
最後に「Default display if no matches:」では、関連記事が存在しない場合の表示内容を指定してあげます。[html] <li class="nopost">関連記事はありません</li>
[/html] こんな感じです。

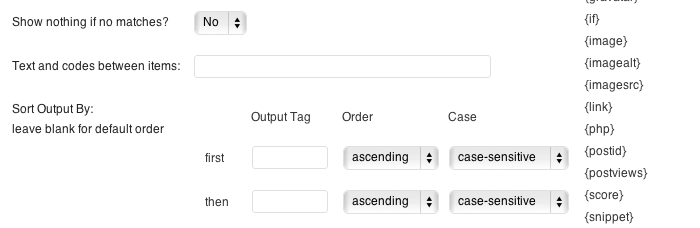
あとは任意で「Show nothing if no matches?」の、関連記事が存在しない場合の処理方法や「Sort Output By:leave blank for default order」のソート条件を設定するなどした上で、ページ下部の「Save Output Settings」ボタンをクリックします。

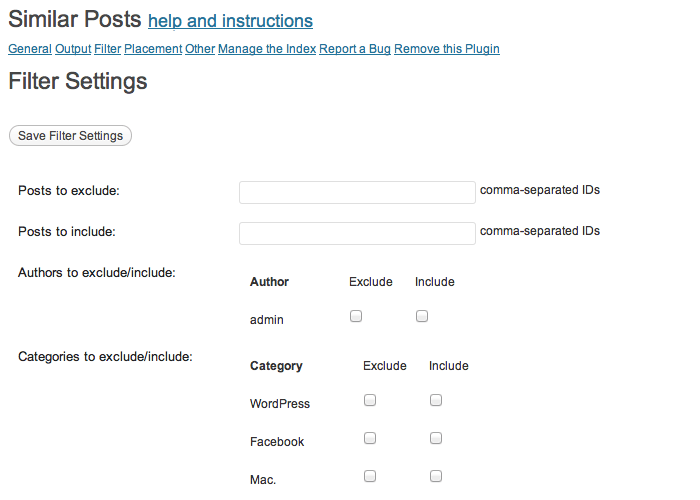
さらにオプションで「Filter Settings」ページより、ユーザー別、カテゴリ別の関連記事のフィルタリングも可能です。

テキストだけの関連記事表示では物足りない…と思われる人は、是非一度導入してみてはいかがでしょうか?

コメントを残す