サイトのヘッダーナビゲーションやフッターメニュー、サイドバーなどに使う「カスタムメニュー」で、リンクにrel=nofollow を付ける方法と、自分の好きなクラスを別途指定する方法のご紹介です。
カスタムメニューのリンクにrel=nofollowを追加
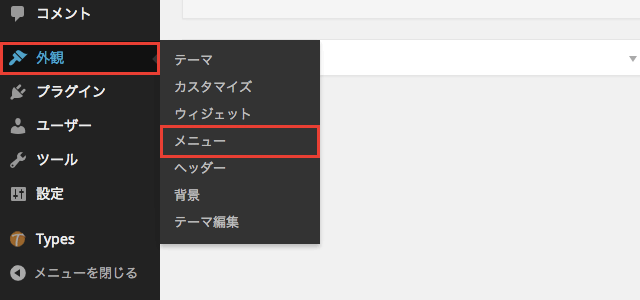
管理画面左メニューの「外観」から「メニュー」へと進み、
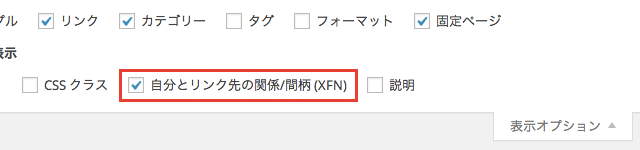
表示プションをクリックして「自分とリンク先の関係/間柄 (XFN) 」にチェックを入れます。

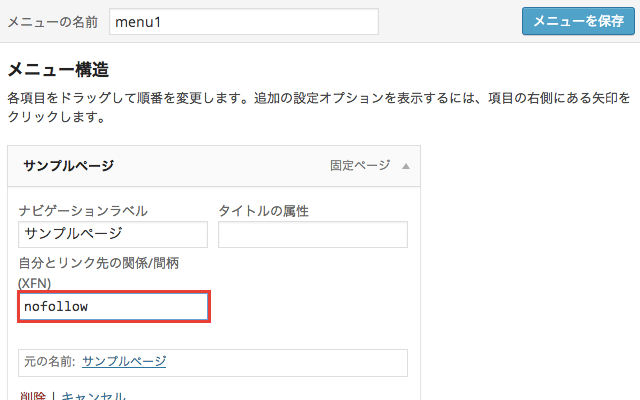
メニュー構造欄に「自分とリンク先の関係/間柄 (XFN)」が表示されますので
「nofollow」を入力します。

カスタムメニューにクラスを追加
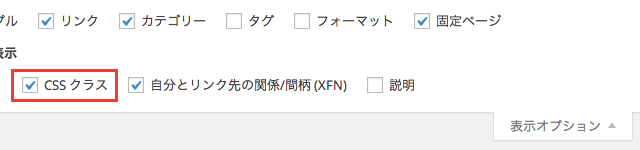
カスタムメニューのリンクには「menu-item」「menu-item-type-taxonomy」などのクラスが付きますが、別途自分で好きなクラスを追加することができます。管理画面左メニューの「外観」から「メニュー」へと進み、表示プションをクリックして「CSS クラス」にチェックを入れます。

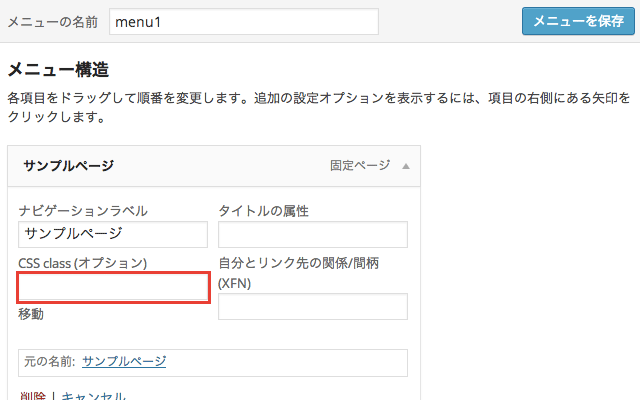
メニュー構造欄に「CSS class」が表示されますのでクラスを入力します。


コメントを残す