投稿画面にショートコードを貼付けて、記事を一覧表示することができるプラグイン Posts in Page のご紹介です。
企業サイトで定番の「TOPページに最新投稿記事を5件表示したい」のような見せ方も、PHPをゴリゴリ触ることなく、記事を表示させたい場所にPosts in Page のショートコードを貼付けるだけで実現できますので便利です。
また、Posts in Page による記事の出力は特定のカテゴリ、特定の記事ID、カスタム投稿タイプなど様々な条件にも対応していますので、非常に使い勝手の良いプラグインではないかと思います。
Posts in Page のインストール
管理画面のプラグイン新規追加より Posts in Page を検索するか、以下よりプラグインファイル一式をダウンロードします。Posts in Page の設定
管理画面左メニューの「設定」より「Posts in Page」リンクをクリックします。
ご覧の通り、Posts in Page ページに掲載しているのはショートコードの使い方くらいで、特別何かを設定するということはない…
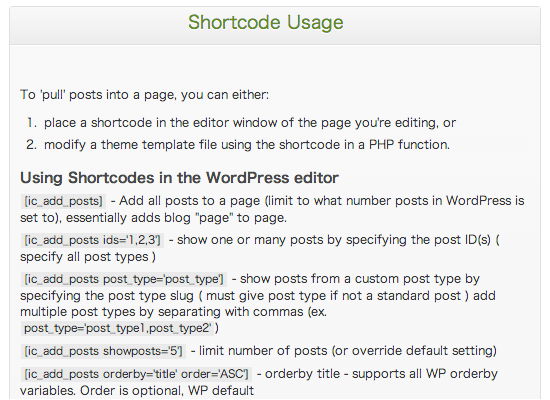
ので、以下でそのショートコードの使い方をいくつか紹介致します。
Posts in Page のショートコード一覧
[ic_add_posts]
すべての記事を表示します。[ic_add_posts ids=’1,2,3’]
投稿ID を指定して記事を一覧表示することができます。複数ある場合はカンマ区切りで指定します。
[ic_add_posts post_type=’post_type’]
カスタム投稿タイプの記事を一覧表示します。[ic_add_posts showposts=’5’]
記事の表示件数を指定します。showposts=’5′ であれば「5件」表示することになります。
[ic_add_posts category=’category-slug’]
カテゴリスラッグを指定することで、特定のカテゴリの記事を一覧表示できます。[ic_add_posts tag=’tag-slug’]
タグのスラッグを指定すると、特定のタグの記事を一覧表示できます。出力記事のデザインについて
ショートコードを使って出力された記事は、以下のような構造になっています。[html] <h2 class="entry-title">
<a href="パーマリンク">ブログタイトル</a>
</h2>
<div class="entry-summary">
<p>記事本文の抜粋</p>
</div>
<div class="entry-utility">
<span class="cat-links">
<span class="entry-utility-prep entry-utility-prep-cat-links">カテゴリー:</span>
<a href="カテゴリリンク">カテゴリ名</a>
</span>
<span class="meta-sep">|</span>
<span class="tag-links">
<span class="entry-utility-prep entry-utility-prep-tag-links">タグ:</span>
<a href="タグリンク">タグ名</a>
</span>
<span class="meta-sep">|</span>
<span class="comments-link">
<a href="コメントリンク">コメントをどうぞ</a>
</span>
<span class="meta-sep">|</span>
<span class="edit-link">
<a class="投稿の編集リンク">編集</a>
</span>
</div>
[/html] タイトル、本文、カテゴリ等のリンク別にクラスが割り当てられていますので、CSS でデザイン補正することも難しくはなさそうです。

コメントを残す