WordPressで関連記事を表示できるプラグイン Yet Another Related Posts Plugin。
前回の WordPressの関連記事表示プラグイン「YARPP」の基本設定 の記事では基本的な使い方を紹介させていただきましたが、YARPP の魅力は何と言っても「カスタマイズのしやすさ」です。
関連記事表示部分のテンプレートファイルを独立して保持できるので、ほぼ制限なく自分好みにレイアウトを変えることができます。
Yet Another Related Posts Plugin プラグインのダウンロード
管理画面のプラグイン新規追加画面より Yet Another Related Posts Plugin を検索するか、以下のサイトよりプラグインファイルをダウンロードします。YARPP のテンプレートファイルのコピー
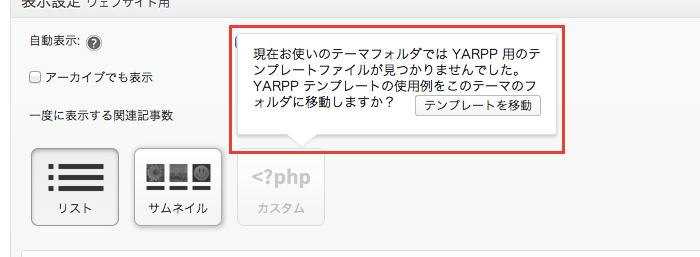
YARPP の設定画面で、ページ中段の「カスタム」ボタンにマウスを載せると、現在お使いのテーマフォルダでは YARPP 用のテンプレートファイルが見つかりませんでした。 YARPP テンプレートの使用例をこのテーマのフォルダに移動しますか?
というメッセージが表示されます。

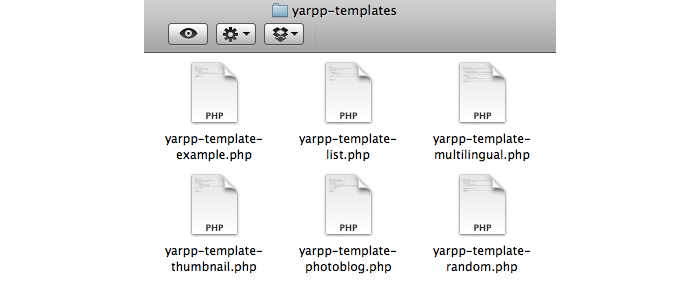
「テンプレートを移動」ボタンをクリックすることで、お使いのテーマフォルダ内に以下のファイルが生成されます。
yarpp-template-example.php
yarpp-template-list.php
yarpp-template-multilingual.php
yarpp-template-photoblog.php
yarpp-template-random.php
yarpp-template-thumbnail.php
yarpp-template-list.php
yarpp-template-multilingual.php
yarpp-template-photoblog.php
yarpp-template-random.php
yarpp-template-thumbnail.php
サーバ上で上記ファイルが新たに追加されていることを確認し、ファイルをGETします。

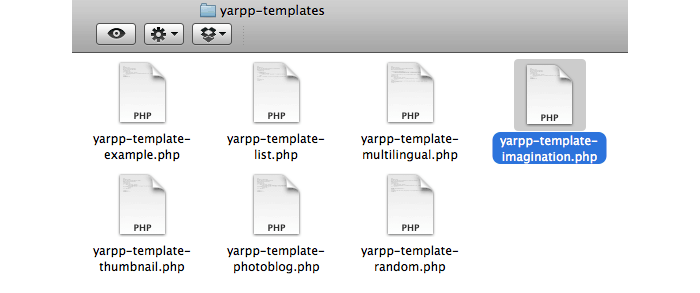
yarpp-template-example.php のファイルをコピーして、自分の好きな名前(ここでは例として、yarpp-template-imagination.php とします)に変更します。

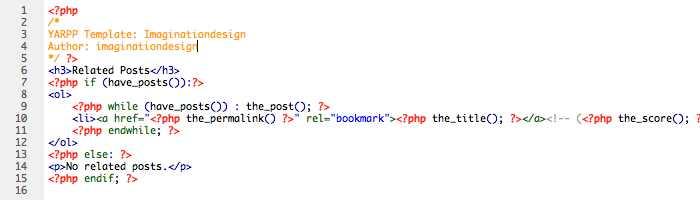
yarpp-template-imagination.php を開いて、ソース上部 1〜5行名 の記述を変更します。
[html] <?php
/*
YARPP Template: 自分のテンプレート名
Author: 著者名
*/ ?>
[/html]

この新規テンプレートファイルをサーバにアップします。
YARPP を「カスタム」仕様に変更
WordPress管理画面の「関連記事 (YARPP) 」設定ページに戻り、「自動表示」のチェックをはずしてから、デザインを「カスタム」にします。
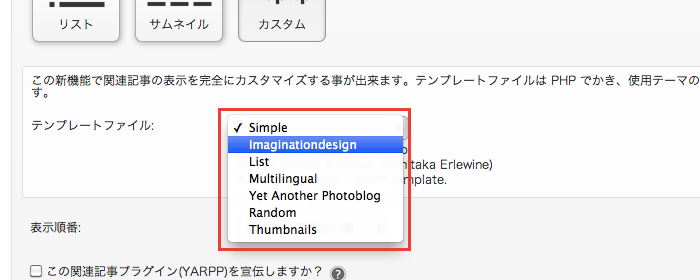
「テンプレートファイル」欄に、今回用意したテンプレートファイル名
(今回は「Imaginationdesign」の名前)が出てくると思いますので、そいつを選択します。

single.php の編集
テーマフォルダ内の single.php を開いて、関連記事を表示させたい場所に以下の1文を挿入します。[php] <?php related_posts(); ?>
[/php]
例えば、「画像付き」の関連記事一覧をページの好きな場所に設置できるなど、ブログに合わせた運用がしやすくなるので便利です。

コメントを残す