簡単にブログやサイトにTwitterやFacebookなどのソーシャルボタンを設置できるWordPpess用プラグイン WP Social Bookmarking Light。
設定も簡単なので導入は非常に楽ですが、個人的に使ってみた上でいくつか注意すべきポイントが見えてきましたので、設定方法と合わせてを紹介させていただきます。
WP Social Bookmarking Light のインストール
以下のページより最新バージョンのプラグインをダウンロードするか、WordPress管理画面のプラグイン新規作成より WP Social Bookmarking Light を検索してインストール+有効化します。WP Social Bookmarking Light の設定
基本的な設定ですが、まずは「どのソーシャルメディアを利用するか?」を選択し、その選択したサービスの「表示設定」を行うだけでフロント画面に出力されるようになります。試しに「Twitter」「Facebook」「Google +1」を設定してみます。
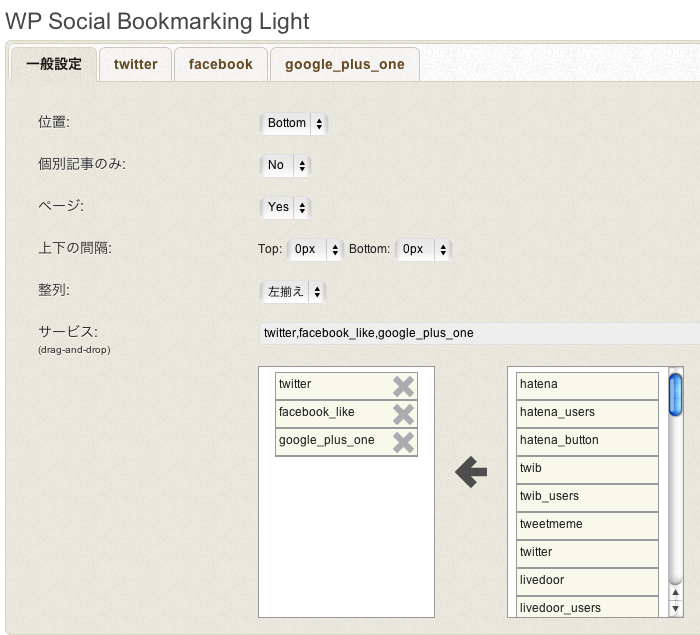
「サービス:」欄より、右のサービス一覧から表示させたいソーシャルボタンをクリックして、そのままドラッグで左のボックスにほりこみます。

サービスによって個々の細かい設定は可能ですが、プラグイン共通としての設定項目(一般設定)は以下の通りです。
| 位置: | ソーシャルボタンの表示位置です。 「Top」「Bottom」のどちらかを選択します。 「None」を選択するとフロント画面には表示されません。 |
|---|---|
| 個別記事のみ: | 個別記事のみに「Yes」を付けると、個別記事ページ(single.php)にのみ ソーシャルボタンが表示されます。 「No」だと、個別記事ページの他、トップページやアーカイブス、 カテゴリなどのページ(archive.phpなど)にもボタンが表示されるようになります。 |
| ページ: | 固定ページにもソーシャルボタンを表示させる場合は「Yes」にします。 |
| 上下の間隔: | レイアウト設定です。 ソーシャルボタンの上下の間隔(余白)を設定します。 |
| 整列: | こちらもレイアウト設定です。 ボタンを「左寄せ」にするか「右寄せ」にするかの設定を行います。 |
一般設定は以上です。
個々のサービスの設定
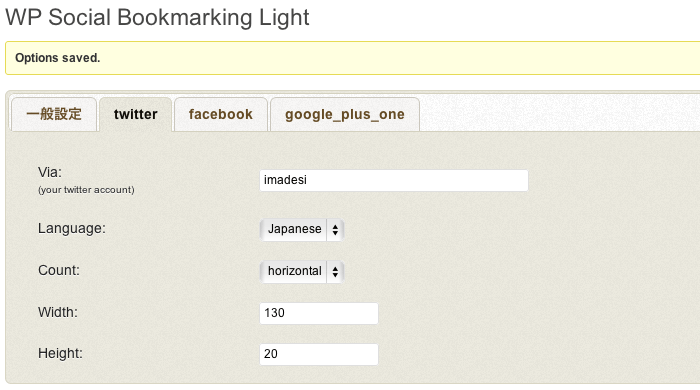
続いて、個々のサービスに関しての詳細設定を行います。ここでは例として、「Twitter」「Facebook」「Google +1」の設定を紹介します。

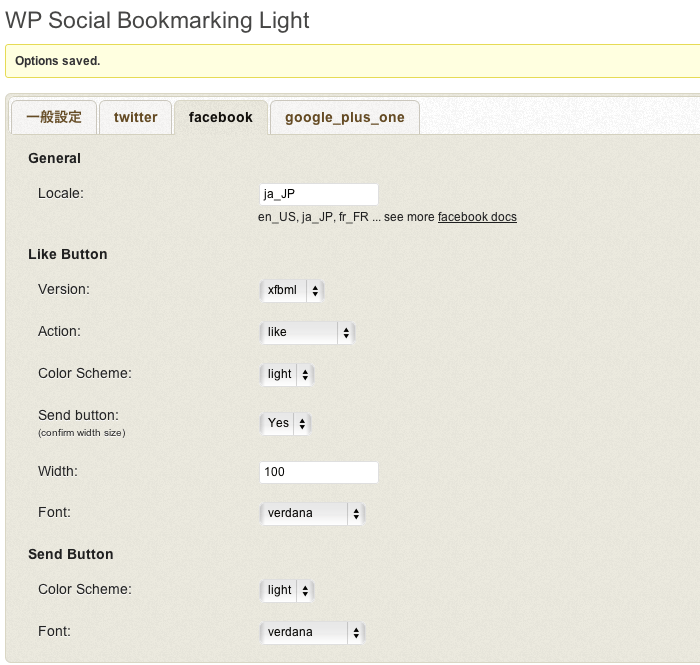
その後、Like Button と Send Button の設定をそれぞれ行います。
設定内容はFacebook の開発者ページで行うコトとほぼ同じです。

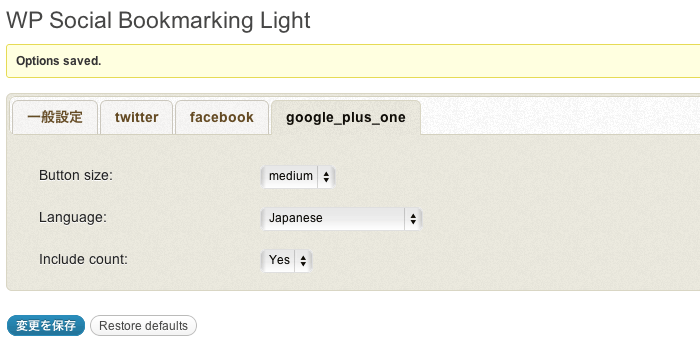
Google +1
表示ボタンサイズ、利用言語、カウント表示をそれぞれ選択します。
フロント表示例
WordPress 管理画面で設定を完了すると、フロント画面で以下のように表示されます。
当ブログのように「位置」を「Bottom」と設定している場合、ソーシャルボタンは記事の下(<?php the_content(); ?> の後)に表示されます。

注意点と使用感
使用してみた上での注意点ですが、以下2 点紹介させていただきます。共用SSLで使用する場合は注意が必要
サーバやディレクトリ構成がマチマチだと思いますので一概には言えず、また「コレ!」と言った解決方法はムズかしいのですが、環境によってはwp-content/plugins/wp-social-bookmarking-light/modules/admin.php
の268 行目付近
[php] <form method=’POST’ action="<?php echo $_SERVER[‘REQUEST_URI’] ?>">
[/php] の REQUEST_URI が原因で、管理画面の一般設定やオプション設定を実行しても、ページリロードの際に 404 NOT FOUND で返されてしまう場合があります。。。
色々と解決策はあるとは思うのですが、何をどうやっても上手く解決出来ない場合は、
[php] <form method=’POST’ action="<?php echo $_SERVER[‘REQUEST_URI’] ?>">
[/php] の action=”” の部分を、ご利用のサーバのSSL環境URL
[php] <form method=’POST’
action="https://sslのURL/wp-admin/options-general.php?page=wp-social-bookmarking-light/modules/admin.php">
[/php] などのように、URL を直接書く方法で何とか動くようにはなります。
WordPress 自体、共用SSLはやはり推奨環境ではなかったはずですので、独自SSLでやればここまでの苦労は無いとは思います。
テーマファイルの書き方によっては、フロント画面にボタンが出てこない
例えば single.php などで投稿記事を<?php the_excerpt(); ?>
で引っ張ると、ボタンが出て来ないみたいです。。<?php the_content(); ?>
で引っ張らないと、ボタンが出て来ませんでした。まだ他にもあるかもしれませんが(細かい部分で言うと、個別記事ページやアーカイブスではFacebookのボタンが「いいね」なのに、トップページの記事一覧では「Like」になる…とか)、環境によっては WP Social Bookmarking Light のプラグインファイルを入れるだけでは動かない場合もあるので、導入時にはやや注意が必要かと思います。

WP Social Bookmarking Lightをインストールして有効化したのですが、設定画面の表示方法がわかりません。
どうすれば設定画面が出るのでしょうか?教えていただければ助かります。
Syu 様
こんばんわ。ブログ管理人のimadesi です。
WordPress管理画面で「プラグインのメニューが見当たらない」ということでしょうか?
プラグインを有効化すると、WordPress管理画面の左メニューの「設定」項目の下の方に、
WP Social Bookmarking Light というメニューが表示されているかと思います。