WordPressのブログやサイトにFacebook コメントボックスを設置するためのプラグイン Facebook Comments for WordPress Options の設定方法です。
基本的にはFacebook 側でアプリを用意し、WordPress 管理画面から連携してから必要な項目にチェックを入れていくだけの作業になります。
手動でコメントボックス設定することもできますが、プラグインの方が簡単では??という思いから、試しに入れてみたところ…これがなかなか最初は思うように動いてくれない(特にIE)ために苦労しました。
何とか以下の設定で動作するようになりましたので、その設定方法をご紹介します。
Facebook Comments for WordPress のインストール
WordPressの管理画面で Facebook Comments for WordPress Options を検索するか、以下のページより最新版のプラグインファイルをダウンロードします。Facebook Comments for WordPress の基本設定
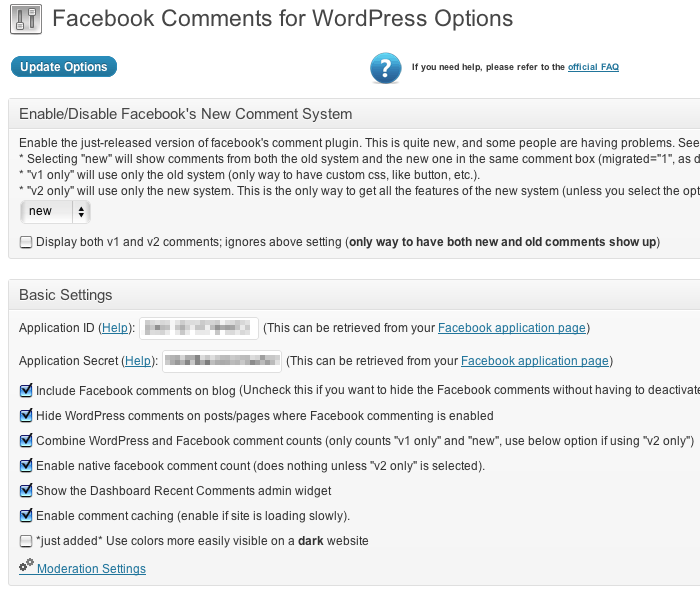
まずは基本設定です。最初は1個1個チェックを入れたり外しながら挙動を確認していたため、時間はかかりましたが…概ね以下の設定で良いと思います。

Application ID
Application Secret
Facebookの開発者ページより作成したアプリの情報を入力します。Include Facebook comments on blog
チェックを入れるとことでFaceobook コメントボックスが利用できるようになります。チェックを外すとフロント画面にFaceobook コメントボックスは表示されません。Hide WordPress comments on posts/pages where Facebook commenting is enabled
チェックを外すと、WordPress デフォルトのコメントボックスも同時に表示できますので、WordPressとFacebookのコメントボックスが併用 可能です。チェックを入れるとFacebook コメントボックスのみが表示されます。※当ブログではWordPress のコメントボックスは表示しておりませんのでチェックが入っています。
Combine WordPress and Facebook comment counts
「WordPress とFacebook のコメントのカウントを組み合わせる」の意味のようですが、コメントが入ってから…しか動きがわかりませんので、ここは何とも言えませんでした。すみません。。。Enable native facebook comment count
「Facebook ネイティブのコメントのカウントを有効にする」ですが、これも実際の動きは現時点では分かりません。。。Show the Dashboard Recent Comments admin widget
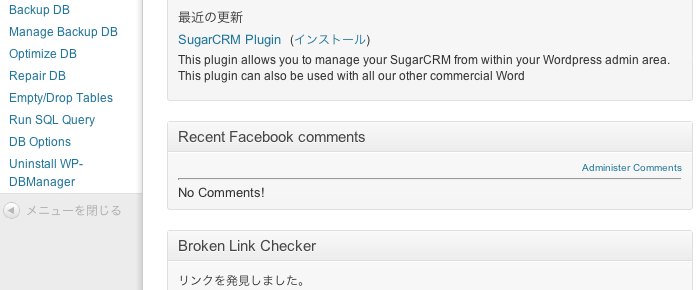
「最近のコメントを管理画面(ダッシュボード)に表示する」ですが、チェックを入れると管理画面(ダッシュボード)にコメント一覧が表示されます。まだコメントがない場合は「No Comments!」と表示されます。
just added* Use colors more easily visible on a dark website
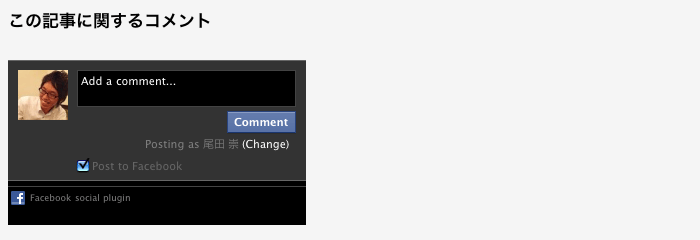
チェックを入れると、下図のように黒い背景のコメントボックスになります。ブログやサイトのカラーに合わせて設定してみてください。
オプション設定
ここからはコメントボックスの幅やコメントの表示数、利用言語、コメント投稿時のメール通知設定などの設定を行います。1個1個チェックを入れたり外したりしながら挙動を確認しましたが、概ね以下の設定で今正常に動いていると思われます。
バージョンV1、V2を利用する場合はそれぞれのバージョンごとのstyle 設定も必要になるかと思います。
※もし以下の設定でも正常にコメントボックスが作動しない場合は、1個ずつチェックを入れたり外したりしながら確認してみてください。
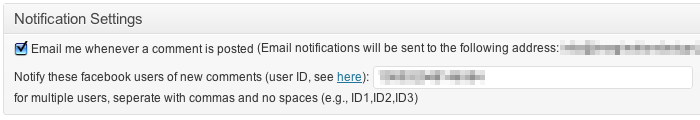
Notification Settings
「コメント投稿時のメール通知設定」ですが、これはプラグイン配布サイトのマニュアルを見る限り、Email notifications should be working in this coming, or the following, update. Currently they only work with v1.
ということらしいので、最新版(new)の設定だと動作しない…と思われます。確かに、当ブログでも通知メールは飛んできません。v1を導入していないので何とも言えませんが、ここはプラグイン配布元のアップグレードを待つ…ことになるのかな。。。
動いてないので動作検証できませんでしたが、設定方法としては、複数のFacebookユーザーIDをカンマ区切りで登録すれば、そのユーザー分だけ通知メールが飛ぶようです。

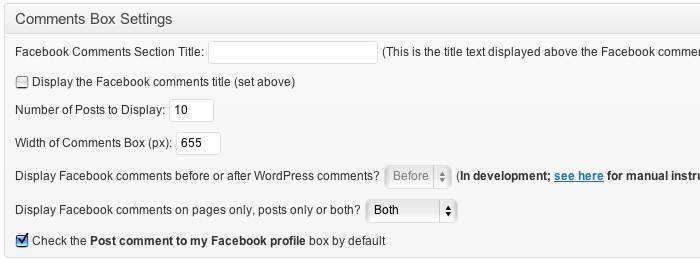
Comments Box Settings
「コメントボックスの幅(ピクセル)」や「コメントの表示数」の設定です。タイトルを入れることもできますが、当ブログでは入れていません(ので、チェックを外しています)。当ブログではコメント表示数を「10」、コメントボックスの幅を「655px」に設定しています。
Dashboard Widget Settings
「管理画面(ダッシュボード)でのコメント表示数」です。お好みの値を設定します。当ブログでの設定値は「10」です。
Language Settings
「言語」です。Japaneseで良いかと。
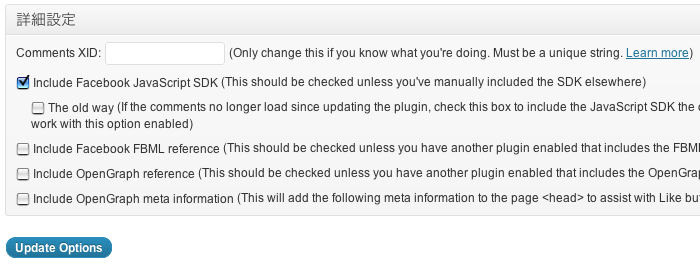
(4)詳細設定
最後に詳細設定ですが、以下の図のような感じで良いと思います。
注意点
詳細設定の注意点として、Include Facebook JavaScript SDK (This should be checked unless you’ve manually included the SDK elsewhere)
ここにチェックを入れないとFacebook コメントボックスに、全く関係のないコメントが大量に表示されてしまうことがあります。以下のようなFacebook JavaScript SDKの記述が必要 になりますので、ソース上、どこにもJavaScriptの記述が無い場合はチェックを入れる必要があります。[html] <div id=’fb-root’></div>
<script src=’http://connect.facebook.net/ja_JP/all.js#appId=APPID&xfbml=1′
type=’text/javascript’></script>
[/html] ※appId はコメントボックスを利用するアプリIDを入力します。
IE で表示されない場合
これで設定OKだろう!!と思っていたら、IEでコメントボックスが表示されない… ので、またまたプラグイン配布サイトのマニュアルを見てみましたが、The comments aren’t appearing in Internet Explorer (but they work in other browsers).
Ensure the Include Facebook FBML reference and Include OpenGraph reference options are checked off on the settings page.
If the comments still aren’t appearing in IE, open up your theme’s header.php file and add the following attributes to the <html> tag: xmlns:fb=”http://www.facebook.com/2008/fbml” xmlns:og=”http://opengraphprotocol.org/schema/
とありました。Ensure the Include Facebook FBML reference and Include OpenGraph reference options are checked off on the settings page.
If the comments still aren’t appearing in IE, open up your theme’s header.php file and add the following attributes to the <html> tag: xmlns:fb=”http://www.facebook.com/2008/fbml” xmlns:og=”http://opengraphprotocol.org/schema/
プラグイン設定ページの詳細設定で 「Include Facebook FBML reference」「Include OpenGraph reference」のチェックを外した上で、さらにテーマファイル header.php の< head></head> に以下のOGP 属性を追加するようです。
[html] <html dir="ltr" lang="ja" xmlns:fb="http://www.facebook.com/2008/fbml" xmlns:og="http://opengraphprotocol.org/schema/">
[/html] 最後に管理画面のページ下部「Update Options」ボタンをクリックして設定保存します。
(5)フロント画面へのコメントプラグイン表示
WordPressテーマファイルのsingle.php などに記載されているデフォルトのcomments_template タグを利用します。[php] <?php comments_template( ”, true ); ?>
[/php] 設定ページで「Hide WordPress comments on posts/pages where Facebook commenting is enabled」のチェックを外している場合、WordPressのコメントボックスとFacebook コメントボックスが両方表示されます。
(6)IE対応をどうするか??
最後に補足ですが、WEBサイトやブログにFacebook コメントを導入する例が多くなってきましたが、IE対応をどこまで行うか??がまた悩ましい問題です。プラグイン配布先のマニュアルによるとIE9 では問題なく動作するようです。当ブログでの動作検証ブラウザはIE8 ではあるものの、何とか無事IEで も表示されて動くようになりました。
ただしIE7 以下の動作は未検証です。
どうしてもIE 7以下の対応が必要な場合で且つ、正常に動作しない…ような時には、WordPressコメントと併用するか、プラグインを使用せずに手動でFacebookコメントを設置する方が良いのかもしれません。
※IE7 とFacebook との相性はあんまり良くないみたいですし、補正作業は必要だと思います。

コメントを残す